Tên miền trong dự án Django này là : sys.arrowtran.com
Tạo trang web của bạn. Đi tới bảng CloudPanel dashboard và click Add Site
.

Click Create a Python Site.

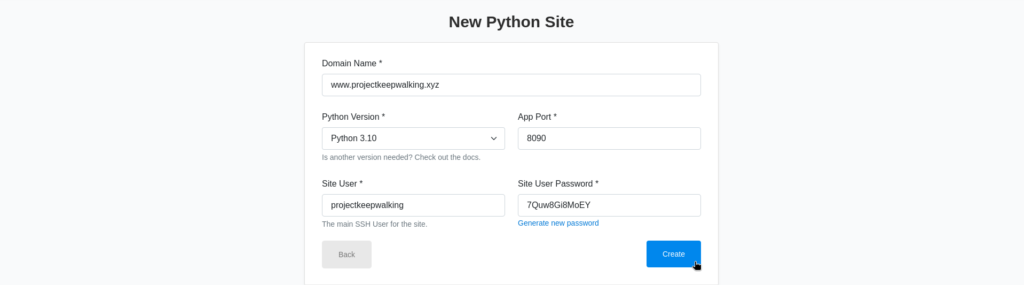
Thêm tên miền. Các trường khác sẽ được điền tự động. Sau đó nhấp vào Create. Trang web Python sẽ được tạo..

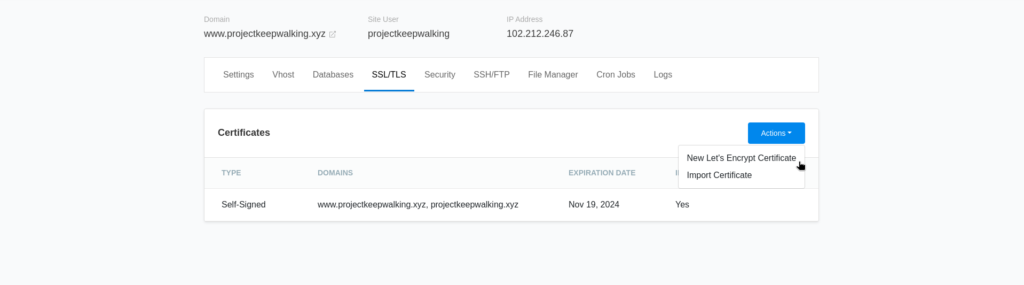
Tiếp theo, chúng tôi sẽ cài đặt chứng chỉ SSL cho trang web của bạn. Nhấp vào tab SSL/TLS, nhấp vào Actions rồi nhấp vào New Let’s Encrypt Certificate.

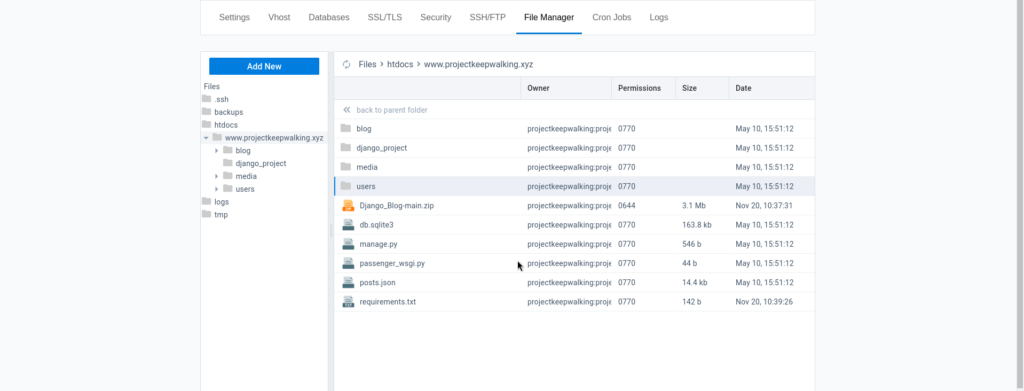
Tải lên các tập tin của bạn. Bạn có thể tải lên thông qua FileZilla hoặc Trình quản lý tệp của CloudPanel. Tải lên tất cả các tệp python của bạn ngoại trừ thư mục env hoặc Venv.

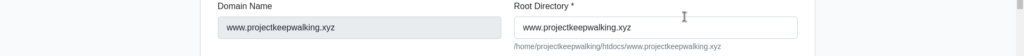
Cài đặt Django và tạo một môi trường ảo. Đi tới Settings page và sao chép Root Directory
.

Đăng nhập qua SSH với quyền root vào VPS của bạn. Truy cập thư mục gốc bằng cách gõ lệnh sau:
cd /home/<your-domain>/htdocs/www.<your-domain>.com
Trong dự án này sẽ là: cd /home/arrowtran-sys/htdocs/sys.arrowtran.com
Tạo môi trường ảo:
apt install -y python3.10-venv python3-pip python3 -m venv env (nếu xài python 3.10: python3.10 -m venv env)
Kích hoạt môi trường ảo:
source env/bin/activate
Bây giờ cài đặt requirements.txt
pip install -r requirements.txt
Cài đặt Django and Gunicorn:
pip install django gunicorn psycopg2-binary
Migrate cơ sở dữ liệu của bạn
python3 manage.py makemigrations python3 manage.py migrate
Tiếp theo, hãy thu thập các file tĩnh của django. Đảm bảo STATIC_ROOT của bạn được thiết lập tốt. Sau đó chạy lệnh sau:
python3 manage.py collectstatic
Hãy cho phép truy cập vào cổng 8090 thông qua tường lửa:
ufw allow 8090
Bạn có thể kiểm tra dự án của mình bằng cách khởi động máy chủ phát triển Django bằng lệnh này:
python3 manage.py runserver 0.0.0.0:8090
Trong trình duyệt web của bạn, hãy truy cập tên miền của bạn : sys.arrowtran.com. Nếu trang web của bạn tải thì nghĩa là quá trình thiết lập đã thành công.
Chúng ta cần thiết lập Gunicorn như một cách mạnh mẽ hơn để bắt đầu hoặc dừng trang web của mình.
Đầu tiên, thoát khỏi môi trường ảo và tạo Gunicorn socket
deactivate
nano /etc/systemd/system/gunicorn.socket
[Unit] Description=gunicorn socket [Socket] ListenStream=/run/gunicorn.sock [Install] WantedBy=sockets.target
nano /etc/systemd/system/gunicorn.service
Copy/paste đoạn code sau và save lại:
[Unit] Description=gunicorn daemon Requires=gunicorn.socket After=network.target [Service] User=arrowtran-sys Group=www-data WorkingDirectory=/home/arrowtran-sys/htdocs/sys.arrowtran.com ExecStart=/home/arrowtran-sys/htdocs/sys.arrowtran.com/env/bin/gunicorn --access-logfile - --workers 3 --bind unix:/run/gunicorn.sock pos.wsgi:application [Install] WantedBy=multi-user.target
Tìm pos.wsgi:application trong file settings.py của thư mục dự án Django của bạn:

Hãy bắt đầu và kích hoạt Gunicorn socket. Khi kết nối được thực hiện với Gunicorn socket, systemd sẽ tự động khởi động gunicorn.service để xử lý nó:
systemctl start gunicorn.socket
systemctl enable gunicorn.socket
Để kiểm tra trạng thái của Gunicorn socket, gõ lệnh sau:
systemctl status gunicorn.socket
Sau khi chạy command trên sẽ hiện như thế này:
Output
● gunicorn.socket - gunicorn socket
Loaded: loaded (/etc/systemd/system/gunicorn.socket; enabled; vendor preset: enabled)
Active: active (listening) since Mon 2023-11-20 09:34:12 UTC; 34s ago
Triggers: ● gunicorn.service
Listen: /run/gunicorn.sock (Stream)
CGroup: /system.slice/gunicorn.socket
Nov 20 09:34:12 vm-fa710939 systemd[1]: Listening on gunicorn socket.
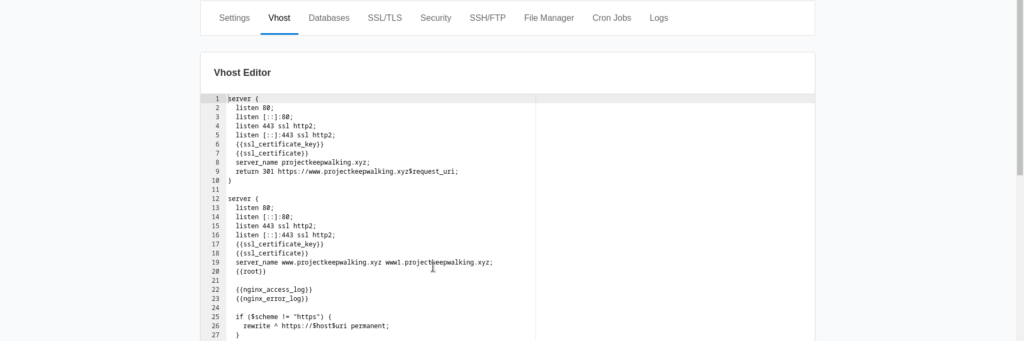
Đi tới CloudPanel Site Settings, sau đó nhấp vào tab Vhost

server {
listen 80;
listen [::]:80;
listen 443 ssl http2;
listen [::]:443 ssl http2;
{{ssl_certificate_key}}
{{ssl_certificate}}
server_name sys.arrowtran.com;
{{root}}
{{nginx_access_log}}
{{nginx_error_log}}
if ($scheme != "https") {
rewrite ^ https://$host$uri permanent;
}
location ~ /.well-known {
auth_basic off;
allow all;
}
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/arrowtran-sys/htdocs/sys.arrowtran.com;
}
{{settings}}
index index.html;
location / {
include proxy_params;
proxy_pass http://unix:/run/gunicorn.sock;
}
#location ~* ^.+.(css|js|jpg|jpeg|gif|png|ico|gz|svg|svgz|ttf|otf|woff|woff2|eot|mp4|ogg|ogv|webm|webp|zip|swf)$ {
# add_header Access-Control-Allow-Origin "*";
# expires max;
# access_log on;
#}
if (-f $request_filename) {
break;
}
}
Thay thế server_name, root directory của bạn. Nhấp vào nút Lưu..
Nếu không có lỗi, hãy tiếp tục và khởi động lại Nginx. Nhập cái này vào terminal:
systemctl restart nginx ufw delete allow 8090 ufw allow 'Nginx Full'
Kiểm tra trạng thái của Nginx::
systemctl status nginx
