wg-easy là lựa chọn yêu thích nhất của mình để thiết lập WireGuard VPN VPN bởi sự đơn giản cùng Web UI thân thiện để tạo client.
Tuy nhiên có vấn đề nảy sinh khi kết nối Internet thông qua WireGuard VPN là mình không còn sử dụng được bộ lọc quảng cáo của AdGuard Home. Lý do vì kết nối qua WireGuard tự động chuyển qua dùng DNS của Google (8.8.8.8) hoặc Cloudflare (1.1.1.1)
[Interface]
PrivateKey = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Address = 10.6.0.2/24
DNS = 1.1.1.1
[Peer]
PublicKey = yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy
PresharedKey = zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
AllowedIPs = 0.0.0.0/24
Endpoint = aaa.bbb.ccc.ddd:51820Trên thực tế, mình có thể thay đổi lại DNS trong file cấu hình conf qua dùng IP Address của Raspberry Pi 192.168.0.5 đang cài AdGuard Home để chặn quảng cáo như sau:
[Interface]
PrivateKey = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Address = 10.6.0.2/24
DNS = 192.168.0.5
[Peer]
PublicKey = yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy
PresharedKey = zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
AllowedIPs = 0.0.0.0/24
Endpoint = aaa.bbb.ccc.ddd:51820Cách này chỉ hiệu quả khi mình kết nối qua WireGuard VPN khi ở nhà, có kết nối mạng trực tiếp đến AdGuard Home trên Raspberry Pi. Còn nếu sử dụng mạng Wifi bên ngoài hay 4G, không có cách nào để chặn quảng cáo khi kết nối qua VPN.
Do đó, mình phải tìm giải pháp mới để vừa có thể kết nối qua WireGuard VPN vừa có thể sử dụng bộ chặn quảng cáo, tránh bị làm phiền khi lướt web.
Đó là lý do của bài viết hôm nay: xin giới thiệu với mọi người WireGuard-UI – giải pháp tất cả trong một: WireGuard VPN + DNS chặn quảng cáo
I. Giới thiệu WireHole-UI
WireHole-UI là một bản fork do mình tạo ra dựa trên phiên bản gốc WireHole – công cụ kết hợp WireGuard + Pi-Hole + Unbound hoạt động trên nền Docker-Compose để tạo ra giải pháp VPN Server (WireGuard) có tính năng chặn quảng cáo (thông qua Pi-Hole*) và tối ưu bảo mật DNS (thông qua Unbound).
* Pi-Hole là giải pháp chặn quảng cáo bằng DNS Server tương tự như Adguard Home.
Mình thay thế Docker image WireGuard của Linuxserver bằng bản Wireguard của wg-easy để có thể thiết lập WireGuard dễ dàng hơn thông qua giao diện Web UI.
Thay vì phải thiết lập riêng lẻ wg-easy, Pi-Hole và unbound và cấu hình cho cả ba hoạt động cùng nhau, WireHole-UI tự động hoá tất cả mọi thao tác thông qua 1 file docker-compose.yml duy nhất. Bạn chỉ cần tải về, thay đổi vài thông số và kích hoạt bằng lệnh docker-compse up -d là xong.
Tính năng
- Công cụ tất cả trong một: WireGuard + Web UI (wg-easy) + Chặn quảng cáo (Pi-Hole) + DNS Caching (Unbound)
- Dễ cài đặt, dễ sử dụng.
- Giao diện thân thiện, tạo, sửa, xoá client nhanh chóng.
- Hỗ trợ QR Code để kết nối client bằng điện thoại
- Hỗ trợ Split-Tunnel: chỉ sử dụng tính năng chặn quảng cáo khi kết nối qua VPN
II. Cài đặt WireHole-UI
Mình khuyến khích cài đặt WireHole-UI trên Ubuntu 20.04 để có sự tương thích tốt nhất. Nếu đang dùng Ubuntu 18.04, bạn cần phải cập nhật Linux kernel lên bản mới nhất mới sử dụng được WireGuard.
sudo apt-get install --install-recommends linux-generic-hwe-18.041. Cài đặt Docker & Docker-Compose
WireHole-UI hoạt động trên nền Docker-Compose. Do đó bạn cần phải cài đặt Docker trước khi bắt đầu.
2. Cài đặt git
Cài đặt thêm git trên máy nếu chưa có sẵn
sudo apt install git3. Tải WireHole-UI
git clone https://github.com/10h30/wirehole-ui.git
cd wirehole-ui4. Thiết lập thông số
Trước khi kích hoạt WireHole-UI, bạn cần chỉnh sửa lại vài thông số của file docker-compose.yml
nano docker-compose.ymlNội dung mặc định của docker-compose.yml như dưới đây
version: "3"
networks:
private_network:
ipam:
driver: default
config:
- subnet: 10.2.0.0/24
services:
unbound:
#image: "mvance/unbound-rpi:latest"
image: "mvance/unbound:latest"
container_name: unbound
restart: unless-stopped
hostname: "unbound"
volumes:
- "./unbound:/opt/unbound/etc/unbound/"
networks:
private_network:
ipv4_address: 10.2.0.200
wg-easy:
depends_on: [unbound, pihole]
environment:
# ⚠️ Required:
# Change this to your host's public address
- WG_HOST= my.ddns.net
# Optional:
- PASSWORD=10h30
- WG_PORT=51820
- WG_DEFAULT_ADDRESS=10.6.0.x
- WG_DEFAULT_DNS=10.2.0.100
# - WG_ALLOWED_IPS=192.168.15.0/24, 10.0.1.0/24
image: weejewel/wg-easy
container_name: wg-easy
volumes:
- .:/etc/wireguard
ports:
- "51820:51820/udp"
- "51821:51821/tcp"
restart: unless-stopped
cap_add:
- NET_ADMIN
- SYS_MODULE
sysctls:
- net.ipv4.ip_forward=1
- net.ipv4.conf.all.src_valid_mark=1
dns:
- 10.2.0.100 # Points to pihole
- 10.2.0.200 # Points to unbound
restart: unless-stopped
networks:
private_network:
ipv4_address: 10.2.0.3
pihole:
depends_on: [unbound]
container_name: pihole
image: pihole/pihole:latest
restart: unless-stopped
hostname: pihole
dns:
- 127.0.0.1
- 10.2.0.200 # Points to unbound
environment:
TZ: "Asia/Hong_Kong"
WEBPASSWORD: "" # Blank password - Can be whatever you want.
ServerIP: 10.1.0.100 # Internal IP of pihole
DNS1: 10.2.0.200 # Unbound IP
DNS2: 10.2.0.200 # If we don't specify two, it will auto pick google.
# Volumes store your data between container upgrades
volumes:
- "./etc-pihole/:/etc/pihole/"
- "./etc-dnsmasq.d/:/etc/dnsmasq.d/"
# Recommended but not required (DHCP needs NET_ADMIN)
# https://github.com/pi-hole/docker-pi-hole#note-on-capabilities
cap_add:
- NET_ADMIN
networks:
private_network:
ipv4_address: 10.2.0.100Nếu bạn cài đặt WireHole-UI trên Rapsberry Pi hoặc server nền tảng ARM (ví dụ Oracle Cloud ARM Instance), bạn cần phải bỏ dấu # trước dòng image: "mvance/unbound-rpi:latest" để sử dụng Docker image unbound-rpi cho ARM. Đồng thời thêm # vào dòng image: "mvance/unbound:latest". Sau khi thay đổi sẽ giống như dưới đây:
image: "mvance/unbound-rpi:latest"
#image: "mvance/unbound:latest"Có hai thông số bắt buộc bạn phải thay đổi:
- WG_HOST= my.ddns.netĐổi thành Public IP của server bạn sử dụng. Nếu cài đặt tại nhà, bạn có thể dùng Dynamic DNS.- PASSWORD=10h30Đây là mật khẩu dùng để truy cập Web UI của WireGuard thông qua địa chỉhttp://<IP-Address>:51821. Hãy thay đổi để tối ưu bảo mật.
Các thông số khác bạn có thể giữ nguyên nếu không rành về Docker.
Sau khi đã chỉnh sửa , lưu lại (CTRL + O) và thoát ra (CTRL + X)
5. Kích hoạt WireHole-UI
Kích hoạt WireHole-UI bằng lệnh sau
docker-compose up -dĐợi vài phút để máy tải Docker image và thiết lập các container. Sau khi hoàn tất, bạn đã có thể truy cập theo địa chỉ sau để thiết lập WireGuard client. Đăng nhập bằng mật khẩu bạn đã thiết lập ở mục ` – PASSWORD` trong file docker-compose.yml
http://<IP-Address>:51821Nếu bạn đang cài đặt trên VPS miễn phí của Oracle, tham khảo bài viết này sẽ có hướng dẫn chi tiết hơn
III. Kết nối đến WireHole-UI
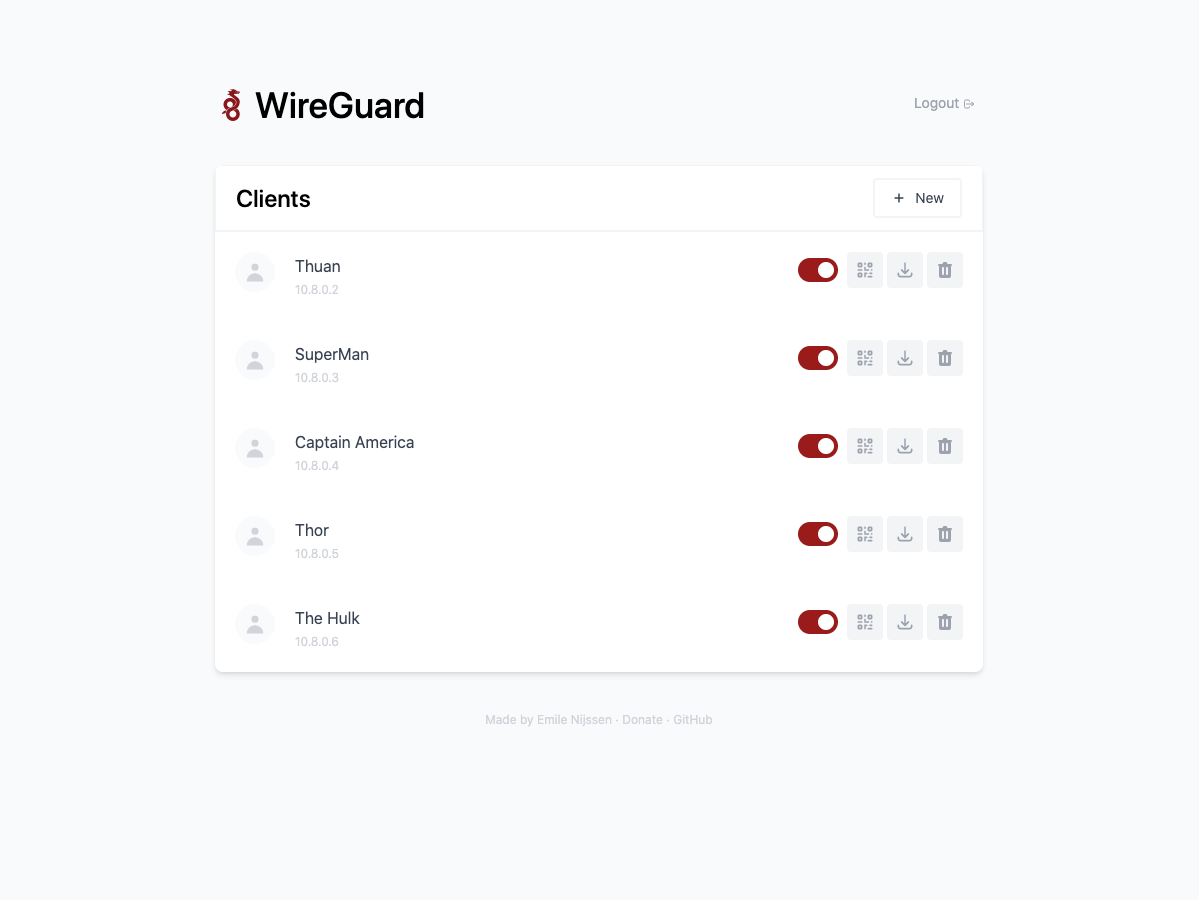
1. Tạo WireGuard Client
Để có thể kết nối đến WireGuard VPN Server, bạn cần phải truy cập vào Web UI để tạo client.
http://<IP-Address>:51821Giao diện Web UI quản lý WireGuard cực kỳ thân thiện và dễ sử dụng.
- Bấm New để tạo client.
- Bấm vào biểu tượng QR để xem QR code dùng để thiết lập WireGuard client trên điện thoại.
- Bấm vào biểu tượng Download để tải file cấu hình, dùng để thiết lập WireGuard client trên máy tính.
- Bấm biểu tượng Thùng Rác để xoá client.

2. Cài đặt WireGuard Client
Nếu chưa biết cách thiết lập WireGuard Client, bạn xem lại mục Cài đặt WireGuard Client trong bài viết này
3. Cấu hình Pi-Hole
Mặc định sau khi kết nối thành công đến WireGuard VPN Server, bạn sẽ tự động được chặn quảng cáo nhờ vào hoạt động của Pi-Hole mà không cần phải thiết lập thêm gì cả.
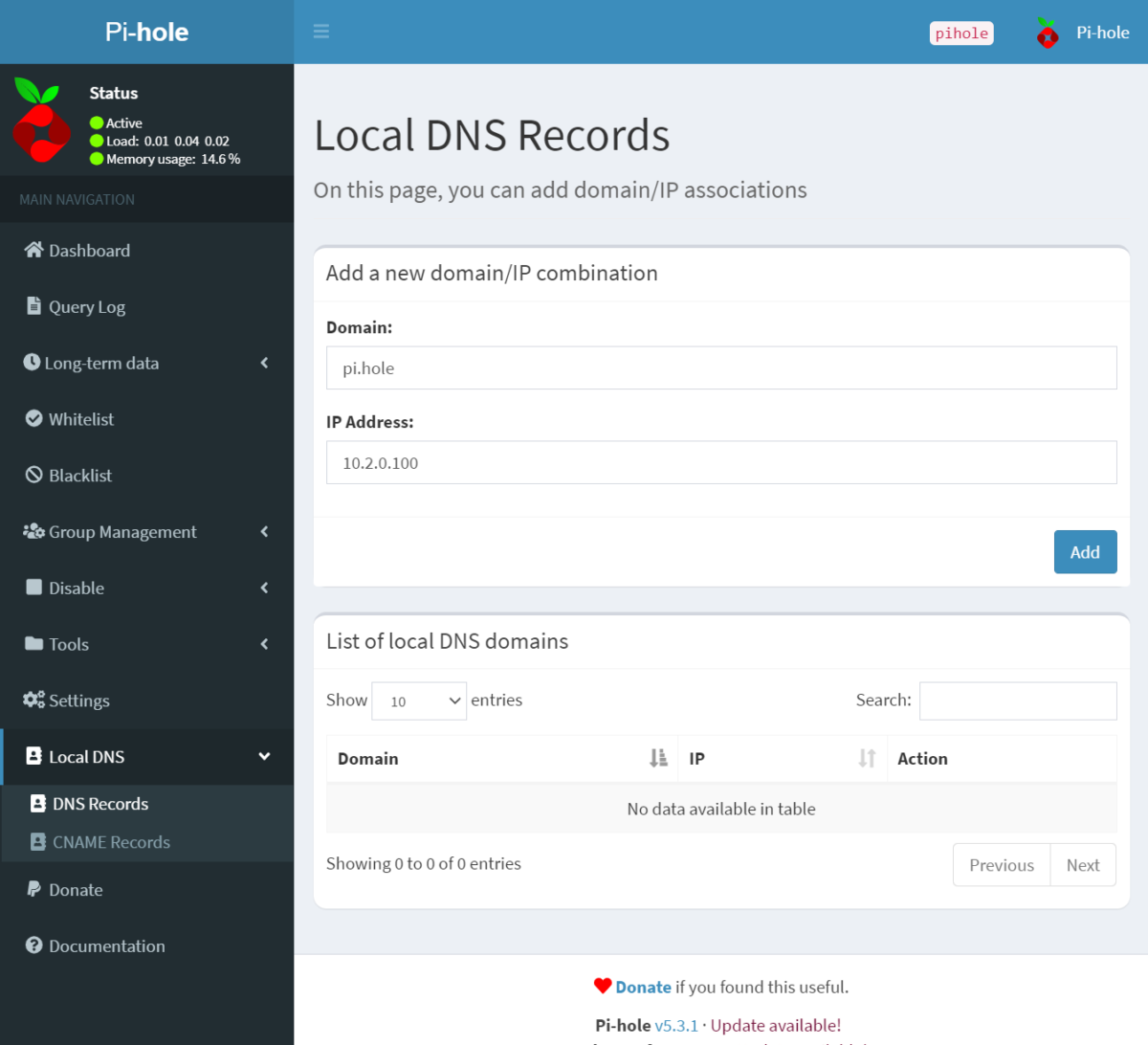
Nếu muốn cấu hình nâng cao cho Pi-Hole, bạn có thể truy cập vào Dashboard của Pi-Hole theo địa chỉ sau
http://10.2.0.100/adminThông thường mình sẽ thiết lập thêm Local DNS Records để sau này truy cập vào Pi-Hole theo tên miền http://pi.hole cho dễ nhớ.
Truy cập vào mục DNS Records, tạo mục mới:
- Domain: pi.hole
- IP Address: 10.2.0.100
Sau đó bấm Save là xong

IV. Cấu hình Split-Tunnel
WireHole-UI có thêm tính năng Split-Tunnel rất hữu ích trong trường hợp bạn chỉ muốn tận dụng DNS Server của Pi-Hole để chặn quảng cáo mà không chuyển hướng đường truyền qua VPN Server.
Cách thực hiện rất đơn giản. Bạn chỉ cần tạo thêm 1 WireGuard client mới, ví dụ: Adblock, và tải file cấu hình Adblock.conf về máy.
Sau đó khi cấu hình trên WireGuard client, thay đổi thông số của dòng AllowsIP thành 10.2.0.0/24 và lưu lại.
[Interface]
PrivateKey = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Address = 10.6.0.2/24
DNS = 10.2.0.100
[Peer]
PublicKey = yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy
PresharedKey = zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz
AllowedIPs = 10.2.0.0/24
Endpoint = aaa.bbb.ccc.ddd:51820Với thiết lập này, chỉ có DNS Traffic được điều hướng qua VPN Server, truy cập web của bạn vẫn hoạt động bình thường, không chạy qua VPN.
Chúc bạn cài đặt thành công!

