Tùy chỉnh function.php trong WordPress khá đơn giản, bạn chỉ việc tìm file function.php của theme đang sử dụng và thêm code vào đó
Woocommerce là một trong những Plugin phổ biến nhất WordPress, cho các web shop bán hàng online. Woo luôn đơn giản và đầy đủ tính năng, quan trọng nhất là Woo Miễn Phí. Muốn tùy biến nó thì ta phải làm thế nào?
Woocommerce Plugin ra đời ngay sau khi WordPress bắt đầu càn quét thế giới Thiết kế web. Woo là plugin hỗ trợ web bán hàng online hiệu quả nhất hiện nay, theo số liệu mới nhất 4/2019 thì hiện có trên 4 triệu website sử dụng Woocommerce – Một con số khổng lồ thể hiện vị thế gần như tuyệt đối của Woo.
CÁCH TÙY CHỈNH FUNCTION.PHP WORDPRESS
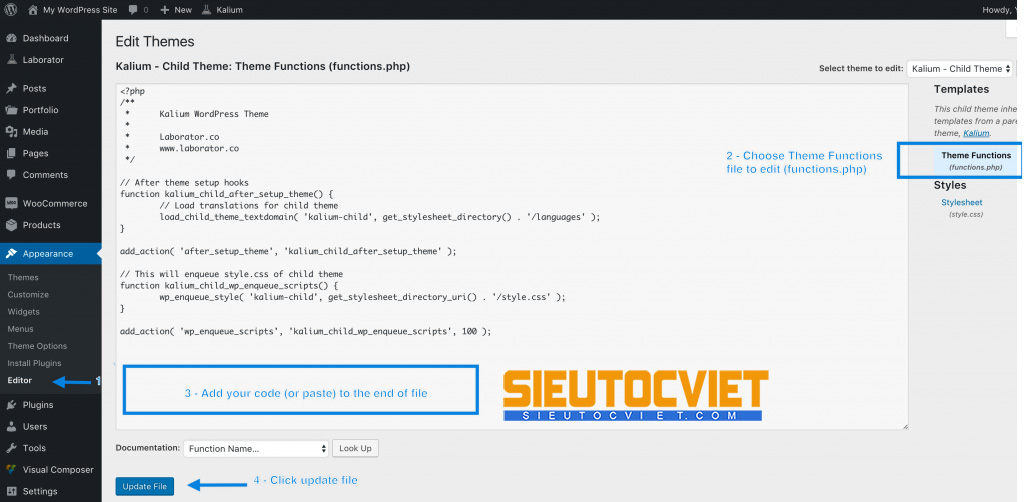
Tùy chỉnh function.php trong WordPress khá đơn giản, bạn chỉ việc tìm file function.php của theme đang sử dụng và thêm code vào đó. Khuyến cáo: Nên sử dụng Child theme để tinh chỉnh nhé.

Bạn vào WP Admin -> Giao diện -> Sửa (giao diện) và tìm file function.php. Tùy WP theme sẽ có các vị trí file function khác nhau. Thêm code tùy chỉnh vào sau thẻ
NHỮNG ĐOẠN CODE TÙY BIẾN CHO WOO
Để tùy biến Woocommerce cần thêm code vào file function.php như hướng dẫn trên. Những đoạn code dưới mình đã và đang dùng 100% hoạt động ổn định, đa số lượm nhặt từ nhiều nguồn, có đoạn tự chém.
Trước khi tùy biến, xin lưu ý: “backup web hoặc làm demo trên local host, ít nhất cũng lưu lại file function.php nguyên bản đã nhé. Đừng dại mà ném toẹt code ngay vào web chính!”
Khuyến cáo: Nên sử dụng Child theme
“Miễn phí” 0đ thành “Giá liên hệ”
Mặc định Woo khi sản phẩm không điền giá (0đ) sẽ hiển thị: Miễn Phí, để thay chữ Miễn Phí thành Giá liên hệ thì theme code sau vào function.php
* WooCommerce Replace “Free!” by a custom string
**/
function custom_call_for_price() {
return ‘Giá liên hệ’;
}
add_filter(‘woocommerce_empty_price_html’, ‘custom_call_for_price’);
“QUICK VIEW” THÀNH “XEM NHANH”
Tính năng Quick View của Woo rất hữu ích nhưng đa số theme lại bỏ qua việc dịch chữ này thành các ngôn ngữ, trong đó có tiếng Việt. Dịch chữ Quick view thành Xem nhanh hay gì gì tùy bạn (Hoạt động tốt với Flatsome theme)
// Change Quick View text to Xem nhanh
function my_custom_translations( $strings ) {
$text = array(
‘Quick View’ => ‘Xem nhanh’
);
$strings = str_ireplace( array_keys( $text ), $text, $strings );
return $strings;
}
add_filter( ‘gettext’, ‘my_custom_translations’, 20 );
SKU THÀNH MÃ SẢN PHẨM
Mã sản phẩm là tính năng không thể thiếu với web bán hàng, nhất là các web có tính năng Live Search thì Mã sản phẩm tối quan trọng, giúp khách hàng và người bán tìm kiếm dễ hơn. Ngặt nỗi, ít theme quan tâm dịch từ này, mặc định Woo để là SKU dịch thành Mã sản phẩm:
// Change SKU text
function translate_woocommerce($translation, $text, $domain) {
if ($domain == ‘woocommerce’) {
switch ($text) {
case ‘SKU’:
$translation = ‘Mã sản phẩm:’;
break;
case ‘SKU:’:
$translation = ‘Mã sản phẩm:’;
break;
}
}
return $translation;
}
add_filter(‘gettext’, ‘translate_woocommerce’, 10, 3);
HOẶC (DÙNG 1 TRONG 2 ĐOẠN CODE NÀY ĐỀU DỊCH ĐƯỢC CHỮ SKU)
/**
* Add custom SKU text for shop
**/
add_action( ‘woocommerce_before_shop_loop_item_title’, ‘shop_sku’ );
function shop_sku(){
global $product;
echo ‘Mã SP: ‘ . $product->sku . ‘
‘;
// Hide SKU products
add_filter( ‘wc_product_sku_enabled’, ‘__return_false’ );
HIỂN THỊ SKU RA NGOÀI TRANG DANH MỤC
Hiển thị Mã sản phẩm SKU ra ngoài page Danh mục sản phẩm, ngay bên dưới ảnh thumb sản phẩm giúp khách hàng thấy mã ngay khi view.
/**
* Add custom SKU for shop
**/
add_action( ‘woocommerce_before_shop_loop_item_title’, ‘shop_sku’ );
function shop_sku(){
global $product;
echo ‘Mã SP: ‘ . $product->sku . ‘
‘;
}
Có thể thay chữ Mã SP trên bằng bất kỳ từ gì bạn muốn.
Dịch Breadcrumb trong Giỏ hàng
Đây là phần thủ tục thôi, nó là đường dẫn Breadcrumb của trang Giỏ hàng:
SHOPPING CART -> CHECKOUT DETAILS -> ORDER COMPLETE
Đến như theme Flatsome phổ biến đến vậy mà cũng không thèm dịch phần này – thua! Code tùy biến dịch text đây:
// Translate Shopping Cart Breadcrumb
add_filter( ‘gettext’, function ( $strings ) {
$text = array(
‘SHOPPING CART’ => ‘Giỏ hàng’,
‘CHECKOUT DETAILS’ => ‘Thanh toán’,
‘ORDER COMPLETE’ => ‘Hoàn tất’,
);
$strings = str_ireplace( array_keys( $text ), $text, $strings );
return $strings;
}, 20 );
BỎ CHỮ SALE – GIẢM GIÁ
Với sản phẩm giảm giá, Woo treo trên đầu chữ SALE khá to. Tùy CSS mỗi theme nhưng đa phần khi dịch ra tiếng Việt thì chữ Giảm giá này khiến web xấu tệ! Trong trường hợp bạn muốn xóa chữ SALE này đi:
//Remove Sale Label on Products
remove_action( ‘woocommerce_before_shop_loop_item_title’, ‘woocommerce_show_product_loop_sale_flash’, 10 );
HIỆN GIÁ NHỎ NHẤT NHIỀU BIẾN THỂ
Với sản phẩm có nhiều biến thể thì Woo để Giá nhìn rất khó chịu. VD như giá từ: 2.500.00đ – 3.990.000đ ?? Nếu bạn chỉ muốn hiển thị giá của biến thể có giá nhỏ nhất là 2.500.000đ thì code đây
// Show min price for Woo products
function custom_variation_price( $price, $product ) {
$price = ”;
$price .= wc_price($product->get_price());
return $price;
}
add_filter(‘woocommerce_variable_price_html’, ‘custom_variation_price’, 10, 2);
XÓA EXTENSIONS TRẢ PHÍ WOO 3.6
Từ WooCommerce 3.6 thì có thêm các Extensions (addon gợi ý) có tính phí rất khó chịu. Đây là điều nhiều người không mong muốn – trong đó có mình. Có lẽ WordPress không còn trong sáng và Miễn phí như trước nữa!!!
WooCommerce 3.6 new addon
WooCommerce 3.6 có thêm các Extensions gợi ý có trả phí
Cách xóa bỏ Extensions trong WooCommerce 3.6 như sau:
// Remove turn off Woo 3.6 Extensions
add_filter( ‘woocommerce_allow_marketplace_suggestions’, ‘__return_false’ );
THAY “ADD TO CART” THÀNH “THÊM VÀO GIỎ”
Add to cart là nút không thể thiếu trong Woo nhưng có những theme họ không hỗ trợ tiếng Việt, hoặc đơn giản, bạn muốn đổi chữ Thêm vào giỏ thành Mua ngay hay gì gì đó. Hãy thêm đoạn code này vào
/**
* Change the add to cart text on single product page
*/
function woo_custom_cart_button_text()
{
return __(‘Thêm vào giỏ’, ‘woocommerce’);
}
add_filter(‘single_add_to_cart_text’, ‘woo_custom_cart_button_text’);
/**
* Change the add to cart text on single product page
*/
function woo_custom_cart_button_text()
{
return __(‘Thêm vào giỏ’, ‘woocommerce’);
}
add_filter(‘single_add_to_cart_text’, ‘woo_custom_cart_button_text’);
/**
* Change the add to cart text on product archives
*/
function woo_archive_custom_cart_button_text()
{
return __( ‘Thêm vào giỏ’, ‘woocommerce’ );
}
add_filter( ‘add_to_cart_text’, ‘woo_archive_custom_cart_button_text’ );
XÓA BỎ NÚT ADD TO CART “THÊM VÀO GIỎ”
Với một số web giới thiệu sản phẩm, bạn không muốn hiển thị nút Add to cart (Thêm vào giỏ)? bạn có thể loại bỏ nút này mà không ảnh hưởng tới gian hàng và các thao tác khác
// Remove Add to cart button
function remove_loop_button(){
remove_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 10 );
remove_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_add_to_cart’, 30 );
}
add_action(‘init’,’remove_loop_button’);
THAY ĐỔI SỐ SẢN PHẨM TRONG DANH MỤC
Với những theme cũ hoặc các theme do Việt Nam làm với Visual Composer, việc thay đổi Số lượng sản phẩm trong trang Danh mục sản phẩm là rất phức tạp, họ không cho tùy chỉnh nhiều phần này.
// Show 24 products per page
add_filter( ‘loop_shop_per_page’, create_function( ‘$cols’, ‘return 24;’ ), 20 );
Muốn hiển thị bao nhiêu sản phẩm trong 1 trang Danh mục, thay số 24 trên bằng số bất kỳ bạn muốn. Nếu muốn hiển thị toàn bộ sản phẩm trên 1 page thì ta thay 24 thành -1
// Show all products per page
add_filter( ‘loop_shop_per_page’, create_function( ‘$cols’, ‘return -1;’ ), 20 );
THÊM TEXT DƯỚI TIÊU ĐỀ SẢN PHẨM
Nếu bạn muốn thêm một đoạn text tùy chỉnh luôn xuất hiện bên dưới tiêu đề mọi sản phẩm, một câu Slogan hoặc Khuyến mại, tốt nhất,.. gì gì đó thì làm thế nào? code đây
// Add text behind Title product detail
function magik_custom_text( $post_excerpt )
{
$content = ‘Text tùy chỉnh ở đây’;
return $content.’
‘.$post_excerpt;
}
add_filter(‘woocommerce_short_description’, ‘magik_custom_text’, 10, 1);
XÓA CHỮ “MÔ TẢ SẢN PHẨM” TRONG MÔ TẢ
Trong phần Mô tả chi tiết của mỗi Sản phẩm, có dòng đầu tiên to đùng: Mô tả sản phẩm nhìn rất ngứa mắt. Bạn muốn xóa dòng này?
// Remove text Product Description in product detail
add_action( ‘woocommerce_cart_collaterals’, ‘action_woocommerce_cart_collaterals’, 10, 1 );
add_filter( ‘woocommerce_product_description_heading’, ‘remove_product_description_heading’ );
function remove_product_description_heading() {
return ”;
}
XÓA TAB ĐÁNH GIÁ TRONG CHI TIẾT SẢN PHẨM
Tab đánh giá trong Chi tiết sản phẩm khá thú vị, nó hơi dài dòng nhưng thêm Dữ liệu có cấu trúc Schema cho mỗi Sản phẩm. Khi có đánh giá, bạn sẽ có sao và vote được Google hiển thị. Nếu thấy phần đánh giá này dài dòng, xóa nó đi cũng được:
// Remove vote tab in product detail page
add_filter( ‘woocommerce_product_tabs’, ‘wcs_woo_remove_reviews_tab’, 98 );
function wcs_woo_remove_reviews_tab( $tabs ) {
unset( $tabs[‘reviews’] ); // Remove the reviews tab
return $tabs;
}
XÓA /PRODUCT/ VÀ /PRODUCT-CATEGORY/
Việc rút ngắn URL đường dẫn tĩnh giúp web bạn chuẩn SEO hơn và URL nhìn ngắn gọn dễ nhìn, dễ nhớ. Nếu web bạn đã lâu năm và đang top, tốt nhất không nên chỉnh sửa URL làm gì, có sao kệ nó.
Tất cả trong 01 Plugin để rút ngắn URL: Premmerce WooCommerce Permalink Manager Pro.
Khuyến cáo: Không nên can thiệp Đường dẫn tĩnh nếu bạn không am hiểu về nó trong SEO.
Premmerce WooCommerce Permalink Manager Pro
Premmerce WooCommerce Permalink Manager Pro
Các tính năng chính của Plugin trên
1. Xóa /product/ Sản phẩm slug Woo
Xóa đường dẫn /san-pham/ hay /product/ slug trong URL Chi tiết sản phẩm. Thiết lập lại Đường dẫn tĩnh cho toàn bộ sản phẩm của Shop. Ví dụ:
URL cũ: domain.com/san-pham/dien-thoại-iphone-x-64gh
URL mới: domain.com/dien-thoại-iphone-x-64gh
2. Xóa /product-category/ Danh mục slug Woo
Xóa đường dẫn /product-category/ hay /danh-muc/ trong URL các Danh mục sản phẩm, rút ngắn URL nhất có thể cho Danh mục giúp SEO dễ hơn. Lưu ý khi sử dụng plugin này vì nó không dành cho tay gà mờ. Ví dụ
URL cũ: domain.com/danh-muc/dieu-hoa/dieu-hoa-panasonic
URL mới: domain.com/dieu-hoa-panasonic
Thiết lập xong Plugin, nhớ Update Đường dẫn tĩnh: WP Admin -> Cài đặt -> Đường dẫn tĩnh -> Lưu thay đổi
update permalinks
update permalinks
Xóa bỏ đường dẫn breadcrumb
Breadcrumb là đường dẫn tạo sitemap nội cho người dùng thấy, giúp điều hướng xem từ Danh mục đến Sản phẩm chi tiết và ngược lại. Đôi khi vì lý do nào đó mà bạn không thích nó, cần bỏ breadcrumb đi? Cá nhân mình khuyên không nên xóa ????
// Remove Woo breadcrumb
add_action( ‘init’, ‘jk_remove_wc_breadcrumbs’ );
function jk_remove_wc_breadcrumbs() {
remove_action( ‘woocommerce_before_main_content’, ‘woocommerce_breadcrumb’, 20, 0 );
}
SỬA KÝ HIỆU TIỀN TỆ Đ SANG VND
Woo hỗ trợ tiếng Việt khá tốt nhưng đơn vị tiền tệ thì không hiểu ông dịch thế nào hay để là đ, kiểu 200.000đ giờ muốn đổi thành 200.000VND thì làm thế nào?
// Change currency symbols
add_filter( ‘woocommerce_currencies’, ‘add_my_currency’ );
function add_my_currency( $currencies )
{
$currencies[‘VND’] = __( ‘Vietnam Dong’, ‘woocommerce’ );
return $currencies;
}
add_filter(‘woocommerce_currency_symbol’, ‘add_my_currency_symbol’, 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case ‘VND’: $currency_symbol = ‘
Bạn có thể thay chữ VND trên bằng bất kỳ ký hiệu tiền tệ nào bạn muốn.
Thêm bớt số lượng sản phẩm liên quan
Trong mỗi page Chi tiết sản phẩm đều hiểu thị Sản phẩm liên quan. Bạn muốn nó tăng lên hay giảm đi theo ý mình? thay số 6 bằng số sản phẩm bạn muốn nó hiển thị nhé:
// WooCommerce Extra Feature
function woo_related_products_limit()
{
global $product;
$args = array(
‘post_type’ => ‘product’,
‘no_found_rows’ => 1,
‘posts_per_page’ => 6,
‘ignore_sticky_posts’ => 1,
‘orderby’ => $orderby,
‘post__in’ => $related,
‘post__not_in’ => array($product->id)
);
return $args;
}
add_filter( ‘woocommerce_related_products_args’, ‘woo_related_products_limit’ );
Đưa Mô tả chi tiết sản phẩm lên trên
Mô tả sản phẩm thường được đặt dưới Mô tả ngắn, một số web bán hàng không cần Mô tả ngắn thì sao? đưa Mô tả chi tiết lên trên dùng đoạn code sau nhé
add_action ( ‘woocommerce_before_variations_form’,
‘show_attributes’, 25 );function show_attributes() {
global $product;
wc_display_product_attributes ($product);
}
add_filter( ‘woocommerce_product_tabs’,
‘woo_remove_product_tabs’, 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs[‘additional_information’] ); //emove the additional information tab
return $tabs;
}
Shortcode cho Woocommerce
Woocommerce hỗ trợ Shortcode rất tốt, thay vì code những đoạn loằng ngoằng phức tạp thì bạn có thể sử dụng các shortcode này để tạo các Page mới, hiển thị nội dung về các sản phẩm như mong muốn
Show sản phẩm mới nhất
Show sản phẩm nổi bật
[featured_products per_page=”12″ columns=”4″]Show sản phẩm theo ID
[product id=”88″]Show sản phẩm theo nhiều ID
[products ids=”15, 26, 37, 48, 59″]Show full sản phẩm chi tiết ra page
[product_page id=”123″]Show sản phẩm đang giảm giá
[sale_products per_page=”12″]Show sản phẩm bán chạy
[best_selling_products per_page=”12″]Show sản phẩm theo danh mục
[product_category category=”Ten danh muc”] [product_category category=”Ten danh muc”]