Ai cũng biết Flatsome là theme bán chạy nhất trên chợ themeforest. Với khả năng tùy biến rất ổn. Ai cũng có thể tự build được 1 web cơ bản. Mà không mất quá nhiều thời gian. Tuy nhiên, để tạo một web đẹp, nhìn cân đối về mặt tổng thể thì vẫn cần các bạn đào sâu nghiên cứu. Mất tí thời gian rèn luyện là nhanh chóng làm với nó dễ thôi mà.
Vấn đề tùy biến font Flatsome không phải chỉ dành cho người mới. Nó là vấn đề chung của tất cả mọi người. Có những bác tay ngang, hoặc chỉ đọc trên mạng, muốn tự build website vệ tinh cho rẻ… Thậm chí là cả các bác code. Đôi khi mình cũng lơ là, hoặc chưa biết cách chỉnh sao cho nhanh nhất. Hôm nay, mình xin giới thiệu với anh em cách chỉnh font chữ gần như là toàn bộ roài. Còn nếu các anh em muốn chỉnh font chữ của những mục cụ thể. Phần này chắc phải dò hoặc đặt css style cho riêng mục đó.
Tùy chỉnh cơ bản font Flatsome
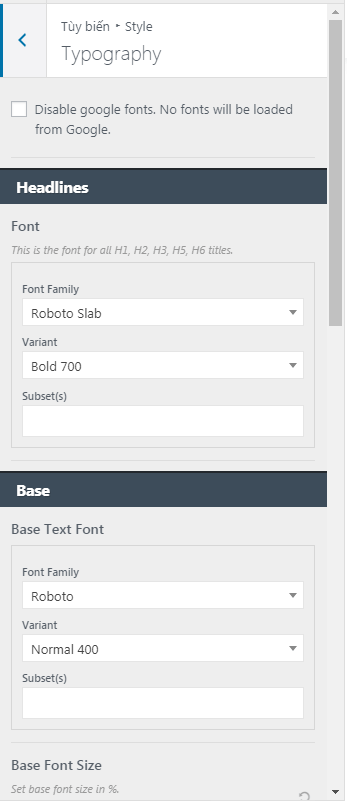
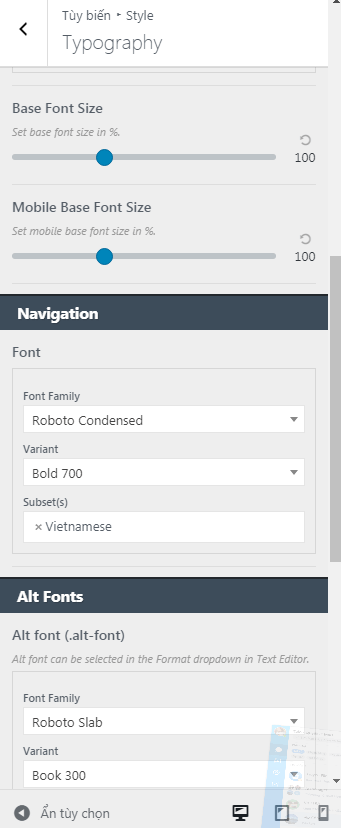
Phần này phải gọi là rất cơ bản. Mình sẽ không hướng dẫn nhiều. Chỉ cần bạn vào mục Customize(tùy chỉnh)/Style/Typography.


Mọi thứ cực rõ ràng với các tùy chọn font của Google. Bạn chỉ cần chọn mặc định font Roboto cho tiếng việt ở tất cả các mục font là auto đẹp. Còn lại chỉnh size(tức là mục Variant) sao cho hợp lý.
Để lựa chọn chuẩn font google được việt hóa mà lại đúng kiểu font mình cần thì các bạn xem trước font chữ việt hóa theo link này. Chuẩn đét từ Google. Sau đó thấy đẹp thì copy tên font đó rồi dán lên mục font ở đây. Như vậy là xong

Thêm CSS tùy chỉnh này vào mục Customize/Tùy chỉnh CSS(ở phần dưới cùng). Lưu lại
Phông chữ văn bản trong bài viết (base font):
body {font-family: "Tên phông chữ tùy chỉnh", sans-serif}
Phông chữ điều hướng (Navigation):
.nav> li> a {font-family: "Tên phông chữ tùy chỉnh", sans-serif;}
Phông chữ tiêu đề Headline( gồm các thẻ h1, h2, h3, h4… h6):
h1, h2, h3, h4, h5, h6, .heading-font {font-family: "Tên phông chữ tùy chỉnh", sans-serif;}
(trong mục tên font chữ tùy chỉnh, nếu dùng google font thì các bác chỉ cần copy mẫu font việt hóa nào đẹp, ưng mắt thì dán nó vào đó là xong. Ví dụ như mình dán font Roboto, font Verdana ...)
Phông chữ thay thế (font chữ này được mô tả bằng văn bản cho hình ảnh. Hoặc là font cho thẻ Alt mà các bác làm SEO hay tối ưu)
.alt-font {font-family: "Tên phông chữ tùy chỉnh", sans-serif;}
Nâng cao tùy biến font Flatsome
Cái mục này mình đã giới thiệu trong bài viết trước rồi. Bạn có thể xem việc chỉnh thủ công font Flatsome của 1 bác đã làm rồi. Kiểu như ăn sẵn. Còn cái này, em chỉ gợi ý thôi. Các bác tự tìm hiểu theo motip code 1 phát là xong.
Còn nếu các bác đa năng hơn, nhiều yêu cầu hơn thì tham khảo các mục dưới đây.
Tải lên phông chữ tùy chỉnh
Chúng tôi khuyên dùng plugin này để tải lên phông chữ tùy chỉnh: https://wordpress.org/plugins/use-any-font/
Phông chữ TypeKit
Chúng tôi khuyên bạn nên sử dụng plugin này để sử dụng phông chữ TypeKit: https://wordpress.org/plugins/typekit-fonts-for-wordpress/
Nhớ lại
Vô hiệu hóa phông chữ Google nếu bạn chỉ muốn sử dụng phông chữ tùy chỉnh. Các bác cần nhớ kỹ không đến lúc lại thắc mắc theme của mình hiển thị không được.
Flatsome tải Google Fonts theo mặc định. Bạn có thể tắt tải phông chữ Google trong
Tùy chọn chủ đề → Kiểu → Kiểu chữ.
Độ phổ biến của Flatsome trong dân làm Web và SEO phải nói là thật bá đạo.
